43 highcharts pie chart data labels
Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead. Once the connection is made, I am calling a function named createChart ... Then the ShipCity field has been set as the XValueMember. In this example, we will create column-bar-charts with many features like data label, title, border width, and tooltips. ... Pie charts. Highcharts is very flexible, giving us the ability to make a totally different chart with a single line change,... chart: {type: 'pie'. Highcharts ...
Highcharts pie chart labels - wxdu.jellesteensma.nl Since pie chart can be rendered on fixed coordinates, would like to keep the same left reference in x for circle symbols followed by legend items. Actual behaviour. Legend items are dynamically aligned causing misalignment when multiple charts are rendered on the same page and labels have different lengths. Live demo with steps to reproduce.

Highcharts pie chart data labels
Line Chart with Data Labels - tutorialspoint.com More Detail We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart with data labels. Example app.component.ts Line Chart with Data Labels - tutorialspoint.com Java Prime Pack. 9 Courses 2 eBooks. Tutorialspoint. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart with data labels. Highcharts Data Labels Chart Example - Tutlane Highcharts Pie Chart ... Keywords : How to add data labels to charts using highcharts with example, Charts with data labels using highcharts with example. Example Click Here to See Result. Result Previous Next ...
Highcharts pie chart data labels. Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo plotOptions.pie.dataLabels.format | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.pie.dataLabels.format. A format string for the data label. Available variables are the same as for formatter. Highcharts pie chart data labels position - Klausmann design Highcharts: Placement of data labels in the middle of sections of Pie Chart; Highcharts - Gauge chart data label not positioning correctly; Highcharts 3d bar chart data labels position is wrong; Highcharts - Rotate pie chart aligning the clicked section to a fixed point (180°) highcharts donut pie - different color for the data than its ... Highcharts demos Highcharts - Interactive charts. Ajax loaded data, clickable points. With data labels
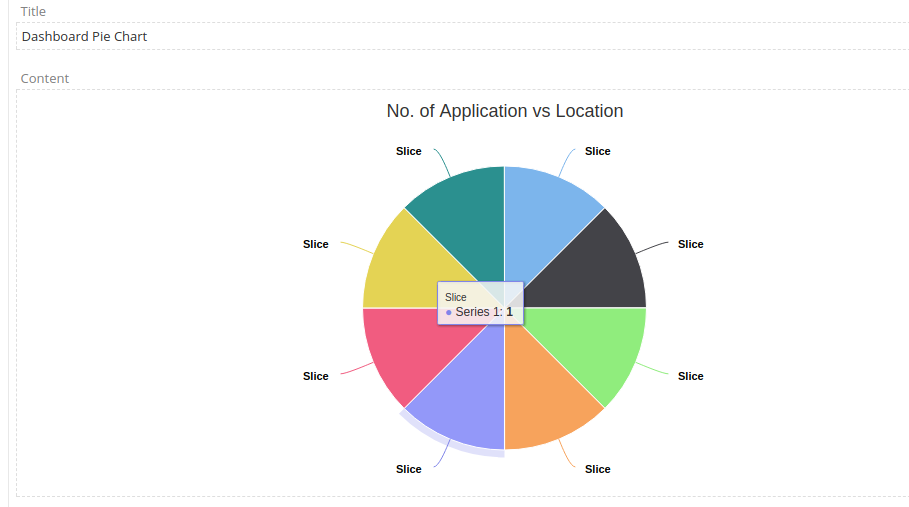
Highcharts pie chart data labels position data-graph-xaxis-max: table: Highcharts detects the maximum values of the X axis, but sometimes it is usefull to force this value. Decimal: Example: data-graph-xaxis-labels-enabled: table: Allows to specify if the labels on the X-axis must be enabled and displayed (default) or disabled. 0 / 1: Example: data-graph-xaxis-labels-font-size: table.Search: Highcharts Tooltip Key.Tooltips are used in ... Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. Highcharts API Option: plotOptions.pie.dataLabels.distance plotOptions.pie.dataLabels.distance. The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie. Highcharts pie charts show "slice" instead of the label - Drupal.org When you create a pie chart (and probably also a donut chart), ... (and probably also a donut chart), the labels just say slice instead of the label field, as they should. Comment File Size ... var highcharts = $(this).attr('data-chart'); // This is default json created by module //Updated below var hg = JSON.parse(highcharts); ...
With data labels | Highcharts.NET Highcharts .NET. Highcharts Highstock. Temperature (°C) Monthly Average Temperature Tokyo London Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec 0 5 10 15 20 25 30 Highcharts.com. Controller Code. Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ... Pie chart data labels - allowOverlap is not working #8330 - GitHub tejaspchordiya commented on May 14, 2018. Ring is appearing very small and is shifted to extreme right of the plot area. (Ideally, Ring should appear in the center) Long data labels are not getting wrapped (i. e. ellipsis cannot be seen) Issue of positioning ring seem to have resolved with center attribute. But issue of ring size still persist. plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
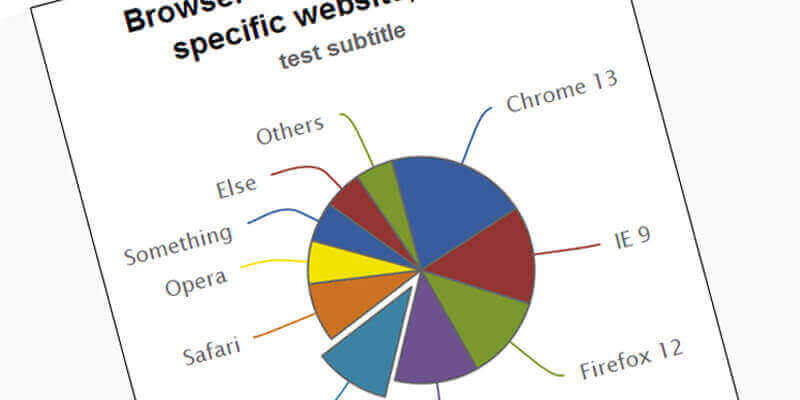
Adjust position of pie chart's data labels - Highcharts official ... I want to maximize the pie chart on the page, so I added size: '100%'. Now the question is, is there any way to customize all the data labels above or below the pie chart so they display to the side (either left or right)? In the case below, move 'Other' and 'Opera' to the side. ... Highcharts does not have the functionality which you want.
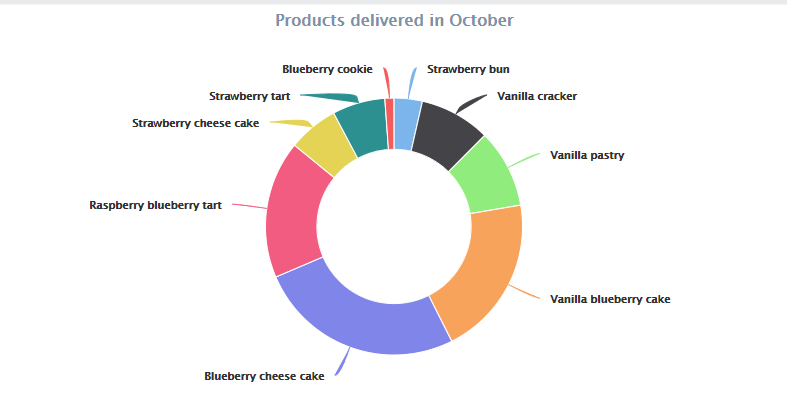
Pie Chart DataLabels Getting Cut Off #1581 - GitHub Start out with a set of bounding boxes, like { x: 120, width: 20} and { x: 390, width: 120} Each bounding box has a preferred position. In the case of the pie, this is directly outside the pie slice. The algorithm will detect collision, and move objects away from nearby objects if necessary. If it runs out of space, the boxes with lowest rank ...
series.pie.dataLabels | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ...
Highcharts Data Labels Chart Example - Tutlane Highcharts Pie Chart ... Keywords : How to add data labels to charts using highcharts with example, Charts with data labels using highcharts with example. Example Click Here to See Result. Result Previous Next ...
Line Chart with Data Labels - tutorialspoint.com Java Prime Pack. 9 Courses 2 eBooks. Tutorialspoint. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart with data labels.
Line Chart with Data Labels - tutorialspoint.com More Detail We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart with data labels. Example app.component.ts

















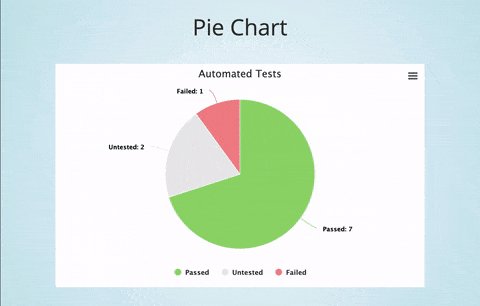
![Add tooltips and data_labels to Views UI [#2353511] | Drupal.org](https://www.drupal.org/files/issues/Google-vs-Highcharts_1.jpg)


















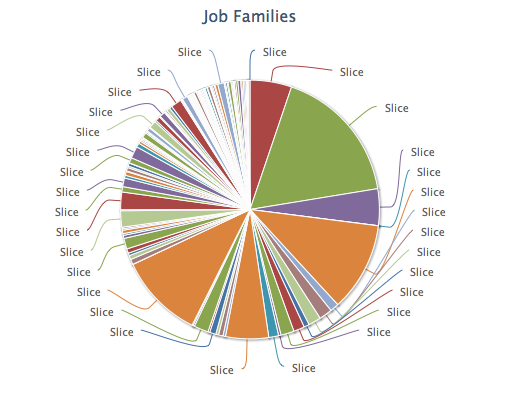
![Dealing with pie chart label overlap [Highcharts] - Stack ...](https://i.stack.imgur.com/A3olL.png)

Post a Comment for "43 highcharts pie chart data labels"