45 chart js rotate labels
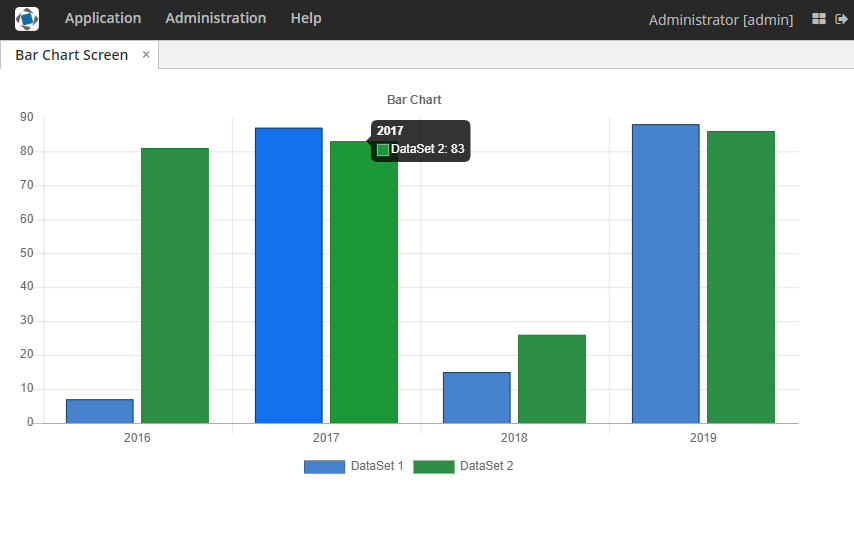
wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js developers.google.com › chart › interactiveVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ...
c3js.org › examplesC3.js | D3-based reusable chart library D3 based reusable chart library C3.js | D3-based reusable chart library ... Rotate X Axis Tick Text. Rotate x axis tick text. ... Update axis labels.

Chart js rotate labels
itsmycode.com › how-to-create-a-pie-chart-in-seabornHow to Create a Pie Chart in Seaborn - ItsMyCode Jan 31, 2022 · Simple Pie chart in Seaborn Create an advanced Pie chart in Seaborn. Now that we know how to create a Pie chart using Matplotlib and seaborn, let us explore the advanced features to customize the pie chart. We have used autopct property to set the percentage of sales inside each slice, making it more effective. We have the highest car sales in ... apexcharts.com › docs › optionsxaxis – ApexCharts.js formatter: function. Overrides everything and applies a custom function for the xaxis value. The function accepts 3 arguments. The first one is the default formatted value and the second one as the raw timestamp which you can pass to any datetime handling function to suit your needs. api.highcharts.com › highchartsHighcharts JS API Reference Highcharts JS API Reference
Chart js rotate labels. › how-to-show-percentage-inHow to Show Percentage in Pie Chart in Excel? - GeeksforGeeks Jun 29, 2021 · Select a 2-D pie chart from the drop-down. A pie chart will be built. Select -> Insert -> Doughnut or Pie Chart -> 2-D Pie. Initially, the pie chart will not have any data labels in it. To add data labels, select the chart and then click on the “+” button in the top right corner of the pie chart and check the Data Labels button. api.highcharts.com › highchartsHighcharts JS API Reference Highcharts JS API Reference apexcharts.com › docs › optionsxaxis – ApexCharts.js formatter: function. Overrides everything and applies a custom function for the xaxis value. The function accepts 3 arguments. The first one is the default formatted value and the second one as the raw timestamp which you can pass to any datetime handling function to suit your needs. itsmycode.com › how-to-create-a-pie-chart-in-seabornHow to Create a Pie Chart in Seaborn - ItsMyCode Jan 31, 2022 · Simple Pie chart in Seaborn Create an advanced Pie chart in Seaborn. Now that we know how to create a Pie chart using Matplotlib and seaborn, let us explore the advanced features to customize the pie chart. We have used autopct property to set the percentage of sales inside each slice, making it more effective. We have the highest car sales in ...















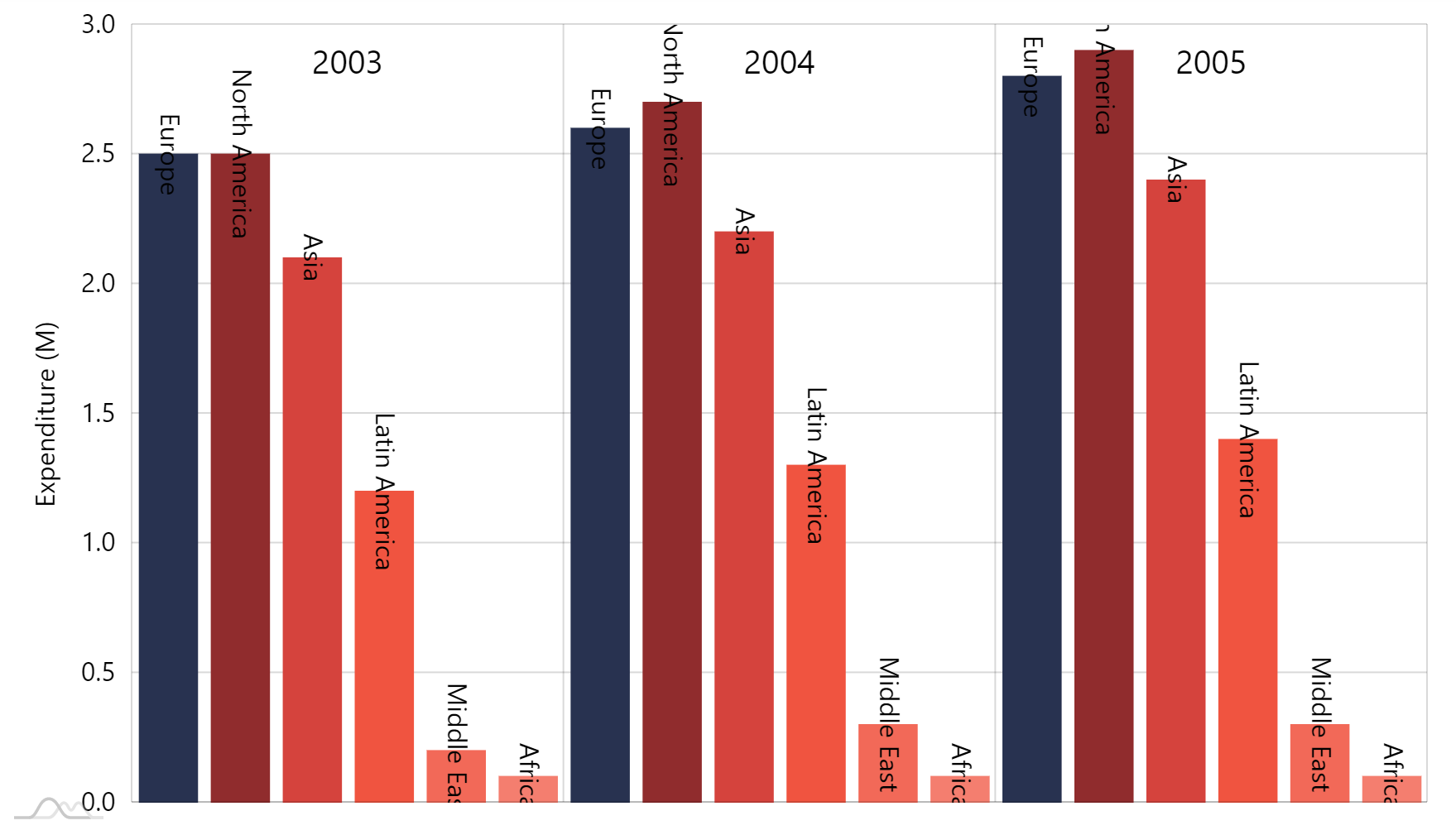
![FEATURE] Orientation / rotation option of Y scale title ...](https://user-images.githubusercontent.com/6717014/37833200-a6649f86-2ea2-11e8-8171-b59da17bad38.png)
























Post a Comment for "45 chart js rotate labels"