40 d3 axis custom tick labels
Customizing Axes in D3.js - Medium Changing number of ticks on the axis; Tick format; Custom tick labels; Make a grid with .tickSize() Attributes of the .domain element; Tick labels: fonts, size, and rotation; Selecting tick lines with CSS selections and changing their attributes. If you are already familiar with D3 then you may want to skip the first part of this post. [Solved]-Custom Y axis label and tick in d3-d3.js Custom Y axis label and tick in d3; D3.js axis tick label rotation based on width of label and bar; D3 Line chart - display value label on Y axis tick and a not scale; d3.js & nvd3.js axis and label precision formatting; Custom tick size on axis (d3js) D3.js time scale tick marks - Years and months only - Custom time format
Surveillance of Tick-Borne Diseases | Province of Manitoba Communicable Disease Control (CDC) Public Health. Manitoba Health. 4th Floor - 300 Carlton St. Winnipeg MB R3B 3M9 CANADA. Health Links - Info Santé. 204-788-8200 or 1-888-315-9257. Ask Health.

D3 axis custom tick labels
[Solved] Custom Y axis label and tick in d3 | Solveforum smpa01 Asks: Custom Y axis label and tick in d3 I am working with d3 to create and svg as following... D3 Axes | D3 in Depth The axis is made up of a path element (that looks like a long square bracket and represents two end ticks and the main axis line) and line elements that represent each tick (including the end ticks). You can set the length of the end ticks of the path element using .tickSizeOuter and the length of the line elements using .tickSizeInner. d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · D3 API Reference. D3 is a collection of modules that are designed to work together; you can use the modules independently, or you can use them together as part of the default build. The source and documentation for each module is available in its repository. Follow the links below to learn more. For changes between major versions, see CHANGES; see also the …
D3 axis custom tick labels. D3 Axis Tips#2" - Custom Tick Label · GitHub D3 Axis Tips#2" - Custom Tick Label Raw .block This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... D3 y axis label format - idhv.ukpulse.info The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels. An axis uses scale, so each axis will need to be given a scale to work with. visibility of boxplot labels can be ... How to add custom tick labels in d3.js? - Stack Overflow I want to add custom tick labels on the x axis,like 1,2,3,4,3,2,1 in this pattern. But the code that I am using doesn't show the decreasing numbers. var margin = { top: 100, right: 100, ... How to add custom tick labels in d3.js? Ask Question Asked 4 years, 10 months ago. Modified 4 years, 10 months ago. Viewed 7k times [Solved]-How to add custom tick labels in d3.js?-d3.js How to allow Duplicate Tick Labels in Plotly? d3.js, how can i create an axis with custom labels and customs ticks? D3.js - How to use different styles for tick labels in one plot? d3.js how to place custom labels on horizontal log scaled axis; How to correctly add labels to the d3 pie chart? How to add labels to c3.js scatter plot graph?
Labels Unlimited Home Page: Journal of Allergy and Clinical Immunology Feb 19, 2011 · An official publication of the American Academy of Allergy, Asthma, and Immunology, The Journal of Allergy and Clinical Immunology brings timely clinical papers, instructive case reports, and detailed examinations of state-of-the-art equipment and techniques to clinical allergists, immunologists, dermatologists, internists, and other physicians concerned … Top-Level Chart Configuration — Altair 4.2.0 documentation Property. Type. Description. format. anyOf(string, Dict)When used with the default "number" and "time" format type, the text formatting pattern for labels of guides (axes, legends, headers) and text marks.. If the format type is "number" (e.g., for quantitative fields), this is D3’s number format pattern.. - If the format type is "time" (e.g., for temporal fields), this is D3’s ... axis.ticks / D3 / Observable Use axis.ticks to control which ticks are displayed by the axis. axis.ticks passes the arguments you specify to scale.ticks whenever the axis is rendered. The meaning of the arguments thus depends on the class of scale. For linear and power scales, pass axis.ticks the desired tick count. This is just a hint: these scales only generate ticks at 1-, 2-, and 5-multiples of powers of ten, so the ...
d3.js, how can i create an axis with custom labels and customs ticks ... A simple solution is using the index of the tick to get the other property, provided that you are displaying all the ticks (and that you are using an ordinal scale): var axis = d3. axisBottom (scale) . tickFormat ( function ( d, i ) { return d + ": " + data[i]. val ; }); Winnipeg Sticker Printing | Print Factory Winnipeg custom sticker printing services by Print Factory is a great place where you can create your own stickers for your Winnipeg business for personal use. Toggle navigation. 204-977-6929 (Winnipeg) ... Should you require labels on custom materials (water-proof or ability to adhere to wet surfaces) - please request a custom estimate and ... Chapter 3 A grammar for graphics | Modern Data Science with R For position visual cues, the most common sort of guide is the familiar axis with its tick marks and labels. But other guides exist. In Figures 3.4 and 3.5, legends relate how dot color corresponds to internet connectivity, and how dot size corresponds to length of … d3.js, how can i create an axis with custom labels and customs ticks? A simple solution is using the index of the tick to get the other property, provided that you are displaying all the ticks (and that you are using an ordinal scale): var axis = d3.axisBottom (scale) .tickFormat (function (d, i) { return d + ": " + data [i].val; }); Thanks, we posted together the same solution!
C3.js | D3-based reusable chart library axis.x.tick.culling. Setting for culling ticks. If true is set, the ticks will be culled, then only limitted tick text will be shown. This option does not hide the tick lines. If false is set, all of ticks will be shown. We can change the number of ticks to be shown by axis.x.tick.culling.max. Default: true for indexed axis and timeseries axis
D3 Axis Tips#2" - Custom Tick Label - bl.ocks.org D3 Axis Tips#2" - Custom Tick Label. 100 (千万円) 90 80 70 60 50 40 30 20 10 0 4月 7月 10月 2017年1月 4月 7月 10月 2018年1月. Open. Axis Tips #2. 軸 (Axis)のtick (ラベル)をカスタマイズして表示する。. 青枠はドラッグしてサイズを変更することができます。.
Western Print and Label - Western Print and Label At Western Print & Label we use only top quality label products to manufacture our laser sheet labels. The Flexlaser name is well known and has a well-deserved reputation for excellence. Western Print & Label is proud to manufacture this premium quality line of inkjet and laser sheets. There are over a hundred different label and tag formats of ...
D3.js Tips and Tricks: Adding axis labels to a d3.js graph While it's obvious that the text label 'Value' has been rotated by -90 degrees (from the picture), the following lines of code show that we also rotated our reference point (which can be a little confusing). .attr ( " y ", 0 - margin. left ) .attr ( " x ", 0 - (height / 2 )) Let's get graphical to illustrate how this works;
Drawing axis in d3.js - D3 Graph Gallery Drawing axis with d3.js: many examples describing the different types of axis and how to custom them. ... Rotate and custom axis labels. It is sometimes useful to rotate the labels of an axis, especially when this labels are quite long. ... Control the number of ticks approximatively var yAxis = d3.svg.axis().scale(y) .orient("left").ticks(5);
Legend | Vega-Lite Property Type Description; format: String | Object When used with the default "number" and "time" format type, the text formatting pattern for labels of guides (axes, legends, headers) and text marks.. If the format type is "number" (e.g., for quantitative fields), this is D3’s number format pattern.; If the format type is "time" (e.g., for temporal fields), this is D3’s time format pattern.
Drawing axis in d3.js - D3 Graph Gallery Drawing axis with d3.js: many examples describing the different types of axis and how to custom them. ... Rotate and custom axis labels. It is sometimes useful to rotate the labels of an axis, especially when this labels are quite long. ... Remove the last tick of the axis svg.append("g") .attr("transform", "translate(0," + height + ")") .call ...
@fluentui/react-charting - npm Custom locale definition: The consumer of the library can specify a custom locale definition as supported by d3 (like this). The date axis will use the date range and the multiformat specified in the definition to determine the correct format to show in the ticks. For example - If the date range is in days then the axis will show hourly ticks ...
d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · D3 API Reference. D3 is a collection of modules that are designed to work together; you can use the modules independently, or you can use them together as part of the default build. The source and documentation for each module is available in its repository. Follow the links below to learn more. For changes between major versions, see CHANGES; see also the …
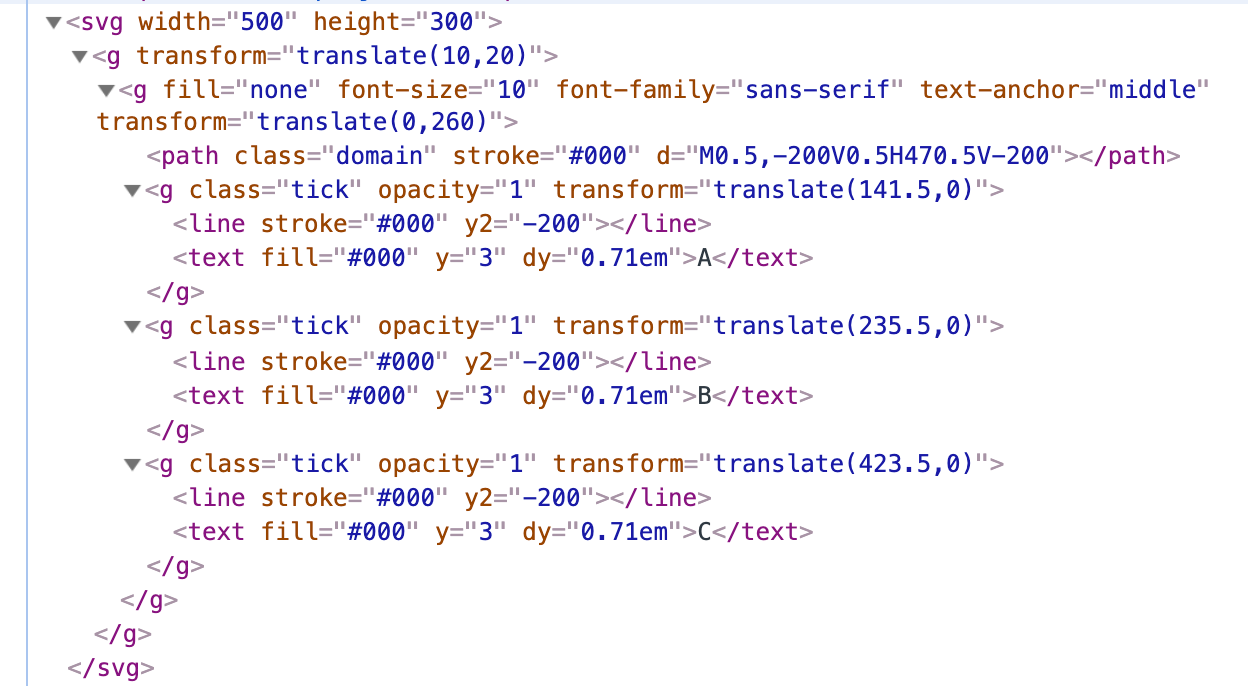
D3 Axes | D3 in Depth The axis is made up of a path element (that looks like a long square bracket and represents two end ticks and the main axis line) and line elements that represent each tick (including the end ticks). You can set the length of the end ticks of the path element using .tickSizeOuter and the length of the line elements using .tickSizeInner.
[Solved] Custom Y axis label and tick in d3 | Solveforum smpa01 Asks: Custom Y axis label and tick in d3 I am working with d3 to create and svg as following...

































Post a Comment for "40 d3 axis custom tick labels"